Visual Accessibility Settings

Overview
Duration: ~ 3 months
Roles: User Researcher, User Experience Designer
A team of myself and three other students designed this project for a User-Centered Design Class at UW Bothell. The domain we researched involved accessible technology for the visually impaired. In particular, we were interested in accessibility options for websites, apps, and games in the sphere of personal entertainment. After conducting user research, our goal was to design an app that efficiently provides important accessibility options across all platforms for visually impaired individuals.
Domain Research
Our first step was a domain immersion, in which we wanted to conduct initial research on existing accessible technology for the visually impaired. We noticed that this technology is being used and applied within any area containing reading or text put on display, including games, watching videos/movies, and reading books and web pages. We were also able to identify our stakeholders, which included:
-
disability communities (individuals with myopia/hyperopia, astigmatism, color blindness, etc.),
-
individuals affected by situational limitations (people trying to read in the dark, people with eye strain or fatigue),
-
developers and designers for apps and games,
-
and teachers with visually impaired students.
Personas
After our domain and stakeholder research, we focused on creating key personas and scenarios. After our domain and stakeholder research, we focused on creating key personas and scenarios. Our personas helped us understand the range of our users, their needs, and any situational limitations that may occur for users who don't have chronic visual impairments.
Storyboard
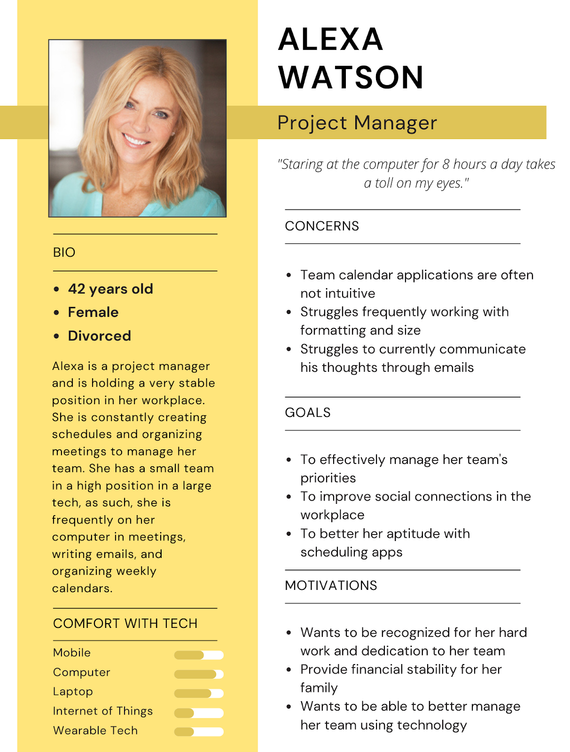
One of my tasks was to create a storyboard of a scenario with one of our personas. In this scenario, our user, Alexa, uses accessibility settings to make the text more readable within a web browser. This scenario helped us understand how existing solutions address the needs of visually impaired people who use technology.

Formative User Study
After researching our domain, we conducted primary research on our target users. Our hunt statement was to learn about how users with visual impairments use accessibility features with technology to design an application for entertainment that implements accessibility features.
Our primary research method was to conduct user interviews. We hoped to gain further insights into some of the users' problem areas when using existing accessibility solutions. We also wanted to seek qualitative/quantitative data about their experience and interactions with technology.
Some research questions we considered included:
-
What are the assistive devices/technologies that people with visual impairments use?
-
Are there any specific problem areas within this technology?
-
What are the shared motivations of people when using this technology? What are the shared demotivators?
-
How could this technology be improved?
-
What are the visual impairments affecting people reading text online?
-
How frequently do people use accessible technology? How many devices/software do they use?
-
What are the competitive and inspirational technology alternatives? Why are users compelled to use one technology over the other?
Findings
For our interviews, each group member reached out to friends and family as research participants due to our lack of connection to organizations or groups that would fit our research study. However, we ensured that the users we interviewed fit into our personas.
We also created a Google Form, which allowed us to have a unified question set. Each response was automatically recorded and logged into a spreadsheet to analyze our data. Here are some findings that gave us background on our users:
Design Requirements
Based on our interviews, we were able to identify the following user pain points:
-
Many of them enjoy reading using these devices but sometimes struggle with reading comfortably on their device.
-
Many expressed a desire to change the font size and adjust the color contrast of the text and background.
To create a prototype that addressed the needs of our users, we created new questions to guide our design decisions:
-
How can we intuitively implement accessibility options?
-
How can we implement customization within our app to suit individual user needs?
-
How can we know how many accessibility features/settings are enough?
Prototyping
Before creating mock-ups of our prototype, I first made a user flow diagram for our design. The chart addresses all of the specific features we wanted in our application, which we decided based on the data we obtained from our domain research and interviews.

From here, we created a prototype of our app using Figma. We decided that users could reduce the app to a floating button, which they could access from other apps and browsers. Users could then toggle or adjust the accessibility settings they want to enable. The following wireframes show how one could change the text size of a page in a mobile web browser using our design:

User clicks on floating accessibility button

Slider to increase/decrease text size


Text size is increased
Usability Study
Next, we planned a usability test with our users to identify any problems in our design and collect data to determine our participant's satisfaction with our product. Our method for testing our prototype was to give users a defined task and observe how users complete it. We then asked them to think aloud while using the prototype, or we frequently asked questions and gauged the user's thought process if they were unable to think aloud. We took notes via Google Forms to have a unified question set similar to our initial interview set. After the data collection, we linked the responses into a spreadsheet to analyze later.
The tasks and scenarios we tested during our usability test included:
-
Scenario 1: The participant should be able to easily adjust the text while they're reading to read comfortably. These tasks include:
-
Change the font size or zoom the entire webpage,
-
Change the contrast of the foreground and background,
-
Change to dark/light mode.
-
-
Scenario 2: The research participant should easily change visual accessibility settings while reading text to help with visual or cognitive impairments. These tasks include:
-
Read text aloud by using the screen reader,
-
Remove images or read alt text,
-
Toggle ADHD mode for fewer distractions.
-
Findings
Participants were widely observed to have generally enjoyed the app and thought it was intuitive to use. Users were able to accomplish the tasks and scenarios we asked of them. They agreed that the clean and minimal interface did not detract from the functions and was aesthetically pleasing. Generally speaking, the users could see the uses of the app. It seemed a bit niche, particularly for those less technologically inclined. Many mentioned that a substantial benefit would be device syncing. Overall, it could be more helpful with minor improvements, such as slight UI changes. Developing the app's settings page to allow customization of quick actions could also provide more value to potential users.

Featured Quotes
"I've never used an application, because I usually just use the settings. It's a lot more convenient, easier to use. Helpful."
“it wasn't initially intuitive but after i figured it out it made sense”
“It seems like the functionality of this app is covered in individual apps and websites, so I'm not sure why you would use this over the built in functions.”
“The ability to sync across any platform, website, or service. The ability to find and set accessibility settings [within the device] would be nice.”
Reflection
Given the findings of our usability study, we found ourselves conflicted with our next steps. We considered that aspects of our app could be redundant and not relevant enough compared to native device accessibility settings. If given the opportunity to move forward with this project, we would consider changing our demographic from the average end-user to focusing on how we could help OS developers. We would also explain features within the settings page, design clearer icons to reduce confusion, and add more opportunities for user customization. Overall, this project taught me more about the importance of accessibility options and designing accordingly to meet user needs.